इस आर्टिकल में मैंने आपको बताया है कि Blogger की हर Post में Author Box Enabal कैसे करें। तो इसीलिए आप इस आर्टिकल को अच्छी तरह से एंड तक जरूर पढ़ना। ताकि आपको अपने ब्लॉगर वेबसाइट के हर पोस्ट में ऑथर बॉक्स लगाने में कोई प्रॉब्लम ना हो।
Post में Author Box लगाने का Benefit
सभी Post में Author Box लगाना जरूरी है। क्या?
Blogger की हर Post में Author Box Enabal कैसे करें।

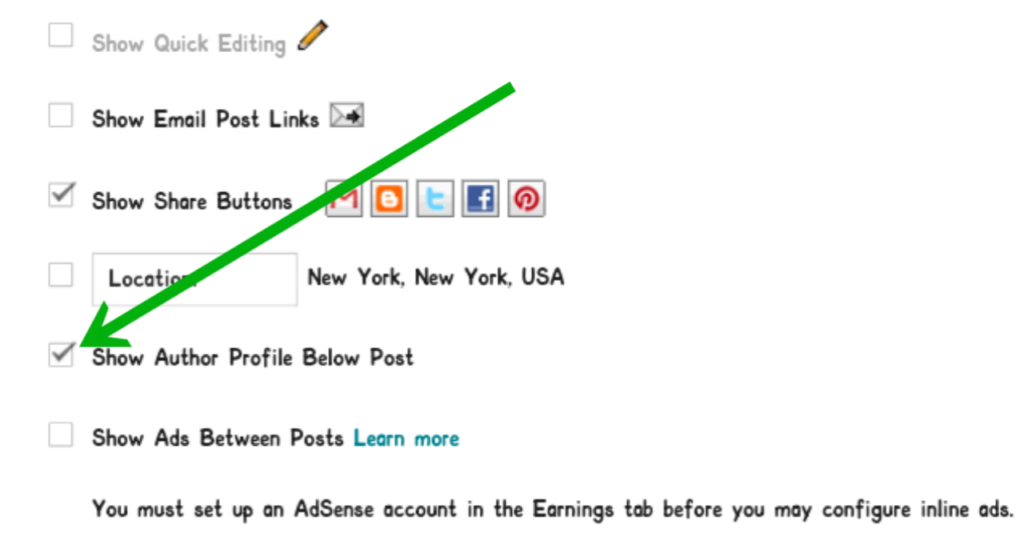
मैन पोस्ट के अंदर आपको Show Author Profile Below Post का ऑप्शन मिलेगा। तो आपको इसको चेक मार्क कर देना है। फिर आपको अपने वेबसाइट की डैशबोर्ड पर आ जाना है। उसके बाद आपको Theme के ऑप्शन पर क्लिक करना है। फिर आपको Edit HTML पर क्लिक करना है।
Computer से Author Box लगाने का तरीका।
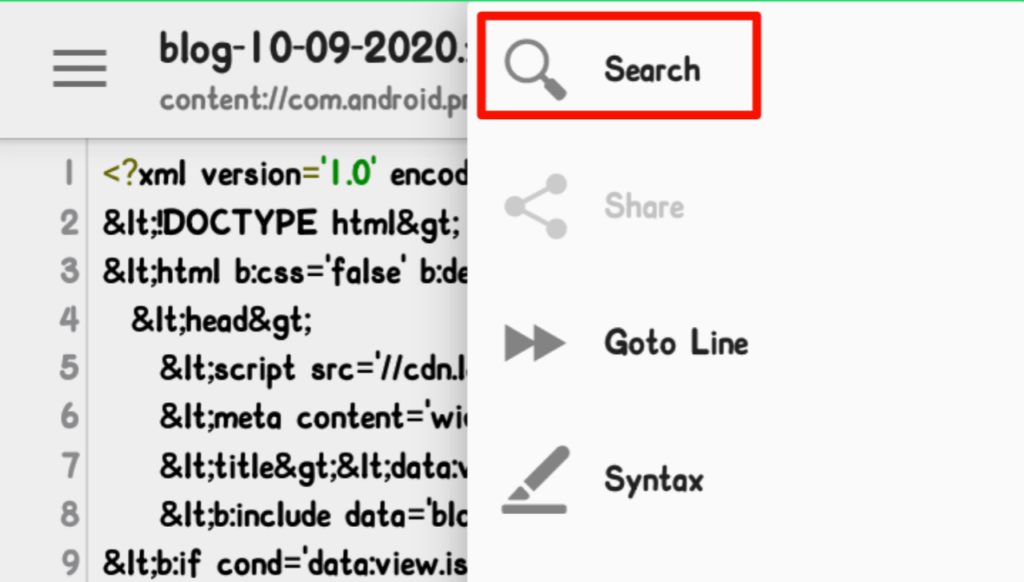
Mobile से Author Box लगाने का तरीका।

/* सीएसएस लेखक बॉक्स https://www.manjeshsmile.com से प्रारंभ करें */
.लेखलेखक{अतिप्रवाह:छिपा हुआ;मार्जिन-तल:10px}
.authorContent{overflow:hidden;background:#f1f1f1;padding:0;margin:1px;margin-bottom:0;border-top:2px Solid #e9e9e9;}
.authorLeft{overflow:hidden;float:left;margin-right:10px;}
.authorLeft .authorAvatar{overflow:hidden;}
.authorLeft .authorAvatar img{background:#f1f1f1;display:inline-block;}
.authorDetails{overflow:hidden;margin:14px 0 0 0;}
.authorDetails h2{font-size:12px;color:#222;font-weight:400;text-transform:uppercase;}
.authorDetails h2 a{color:#4db2ec;background:#f1f1f1;padding:4px 8px;display:inline-block;font-size:15px;margin-left:5px;border:double #f1f1f1;}
.authorDetails h2 a:hover{color:#71c5f6;background:#f1f1f1;}
.authorDetails स्पैन{डिस्प्ले:ब्लॉक;पैडिंग-टॉप:3px}
.articleAuthor .authorContent p{color:#222;line-height:20px;margin:0 10px;font-size:15px;}
/* सीएसएस लेखक बॉक्स https://www.manjeshsmile.com से प्रारंभ करें */
<div class='articleAuthor'>
<div class='authorContent'>
<div class='authorLeft'>
<div class='authorAvatar'>
<img alt='' class='अवतार अवतार-120 फोटो न दिखाएं' ऊंचाई='120' src='https://3.bp.blogspot.com/-N2mOOAsAbMI/Vdxr_5yH7 6I/ AAAAAAAAABbU/e MdnoOf6DrU/s1600/ jume%2Bdeen%2Bखान.png' width='120'/>
</div>
</div>
<div class='authorDetails'>
<h2>
लेखक के बारे में<a href="https://www.manjeshsmile.com" rel="author nofollow noopener" title="Admin" target="_blank">आपका नाम</a></h2>
</div>
आपके बारे में
</div>
</div>
Code Customize
Photo का Html कोड कैसे बनाएं।
यहां पर आपके फोटो का Html कोड src=” के सामने वाले सभी कोड हैं। तो इन सभी Red कोड को कॉपी करना है। यही हैं आपके फोटो का html coad

अब आप अपने ब्लॉग को View करके किसी आर्टिकल को ओपन करके सबसे नीचे आप यह चेक कर ले। कि आपका Author Box Show हुआ है। या नहीं, अगर नहीं हुआ है। तो, इस आर्टिकल के नीचे हमें कमेंट करके पूछ सकते हैं।


2 thoughts on “Blogger की हर Post में Author Box Enabal कैसे करें। – पूरी जानकारी हिन्दी में”